PayButton Integration
The PayButton helps make the integration of card acceptance into your app easy.
You simply provide the amount you want to charge and the merchant who should receive the payment.
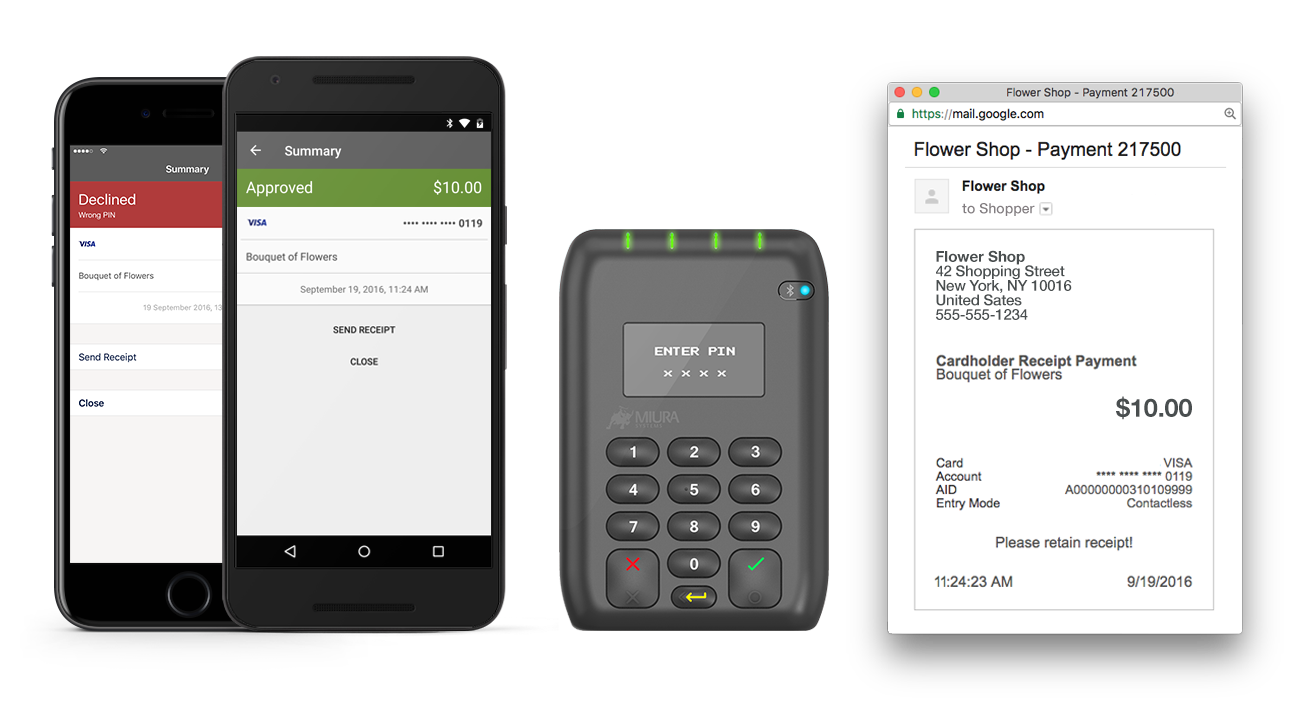
The PayButton displays a ready-made view that guides the merchant through the payment process and shows a Summary screen at the end of the transaction. If required, an electronic signature can be collected from the shopper. The merchant can then send the shopper a ready-made, email receipt. Examples of PayButton screens and a receipt are shown below.

Before you can integrate the PayButton, you must create an account in the Test Gateway Manager, our web portal that gives you an overview of your application; including transactions, merchants, and card readers.
After you set up your Gateway Manager account, follow these steps to start processing live transactions.
1 | Integrate the PayButton
|
2 | Add optional features and backend integration: These optional features give you more control over payment-related activities:
You can access and control payments directly from the backend via our API:
|
3 | Go Live In preparation to go live, you can make sure your application behaves as expected by: After review and with approval from your account manager, you can go live and start processing transactions. |
